Developing Advanced Maps on Drupal
Google maps is very popular and useful, but did you know you can implement sophisticated mapping functionality on your own website?
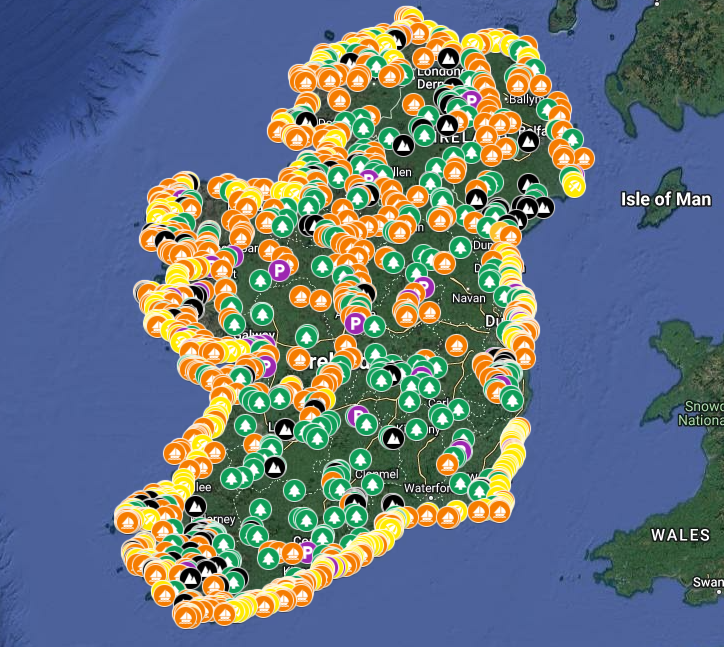
Some websites, like our client Showerplus App, have a core business offering focused on providing maps of useful information and locations, and other websites utilise maps for showing locations of their stores or sites etc.
There are many uses and reasons to implement mapping functionality on your website, and thanks to the combined power of Drupal and the Leaflet JavaScript mapping library, we can develop complex and advanced mapping solutions for websites, web applications and mobile apps.
Leaflet is the leading open-source JavaScript library for mobile-friendly interactive maps. It has all the mapping features most developers ever need. The Drupal Leaflet module fully integrates the Leaflet JS library into Drupal, allowing us to take full advantage of Drupal features like entities, fields, views etc.
Leaflet allows us to utilise base mapping functionality from Google maps, Bings maps, OpenStreetMap and many more providers, both satellite and street type maps. This means we can overlay custom locations onto a Google generated map for example, but the solution is completely bespoke and separate to Google maps.
Like all things with Drupal, the big advantage with this compared to a mapping plugin for WordPress or similar, is the flexibility to develop bespoke and custom experiences. The Drupal Leaflet module is just your core framework, what you build with it and how it works is entirely up to you.
One of the most powerful features is full integration with the core Drupal views functionality. Views is essentially a tool to build queries which return data based on specific parameters or options etc, and it can be used not only to build lists and tables of data, but also to produce the data for a map.
We developed a views based solution for Showerplus App, which displays locations on a map based on the layer, and other options chosen by the user. In addition to displaying locations based on options, we also developed a proximity search feature.
Proximity Search
A proximity search is basically using your devices GPS location to determine what locations on a map are within a certain radius of your location, you can see this on many websites and apps, commonly called a "locations near me" feature or something similar.
In mobile apps this is a killer feature which can be very useful for users looking for locations in their area. Users of the Showerplus app can for example find public showers and toilets near them while on holiday or travelling.
Importing from Google My Maps
Another custom feature we developed for Showerplus app was the ability to import location data from Google My Maps.
Google of course provides the ability to embed their maps into your website, but this is essentially just displaying a Google map on your site, you don't have access to the data behind the map.
Google also provide a feature that allows you to export your map data in a KML file which contains all of the actual location data like title, description, layer, coordinates etc. We built a custom importer that takes this KML file and retrieves all of that data and creates locations on a Drupal website, ready for display on a map.
Because we have imported the raw location data, we can do all sorts of things with that data and we are not just limited to displaying a map.
Conclusion
Drupal and the Leaflet JS mapping library provide a toolkit and platform to build bespoke mapping solutions for any requirement. If you have a mapping requirement for a website or app, get in touch to see how we can help.